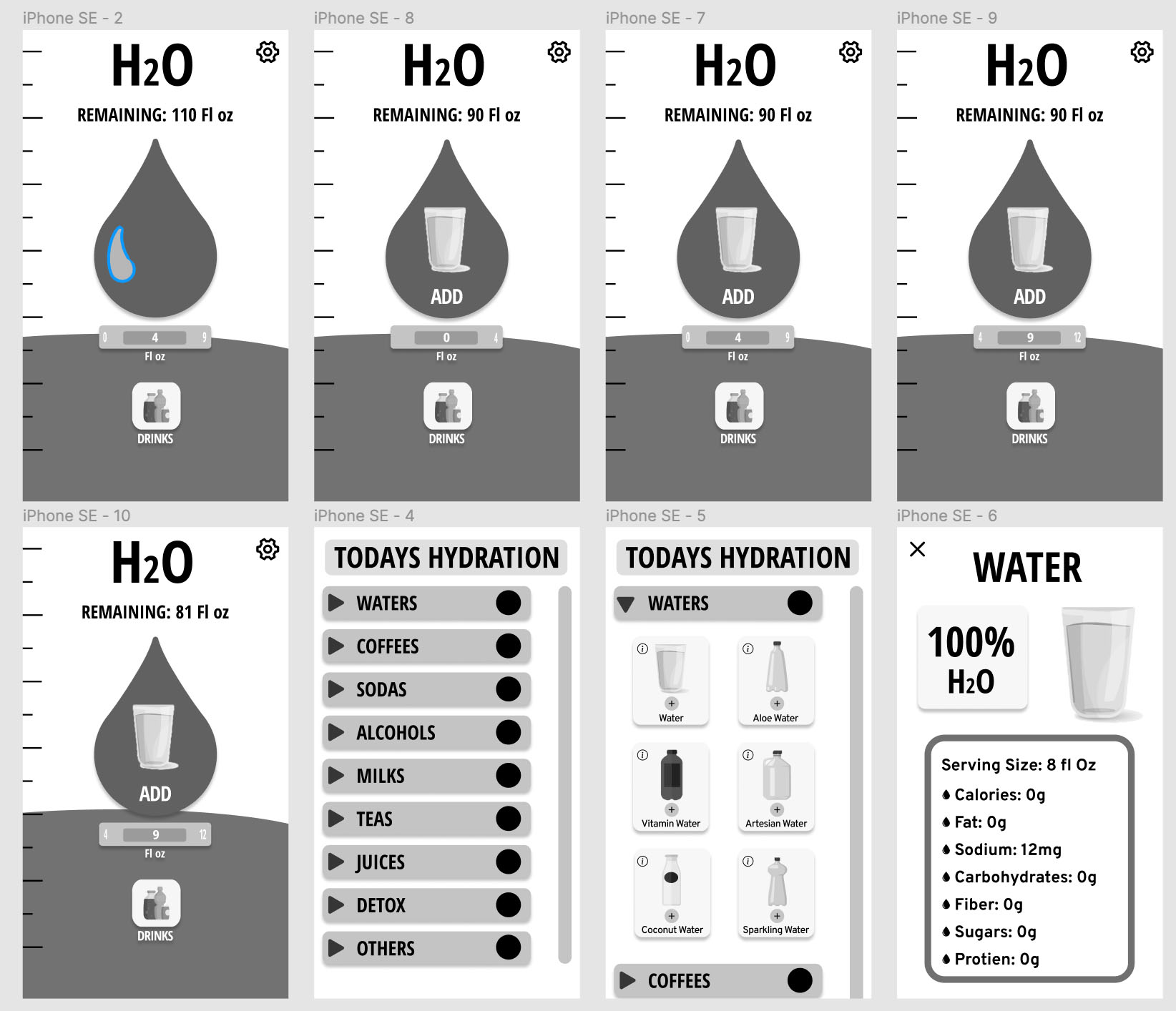
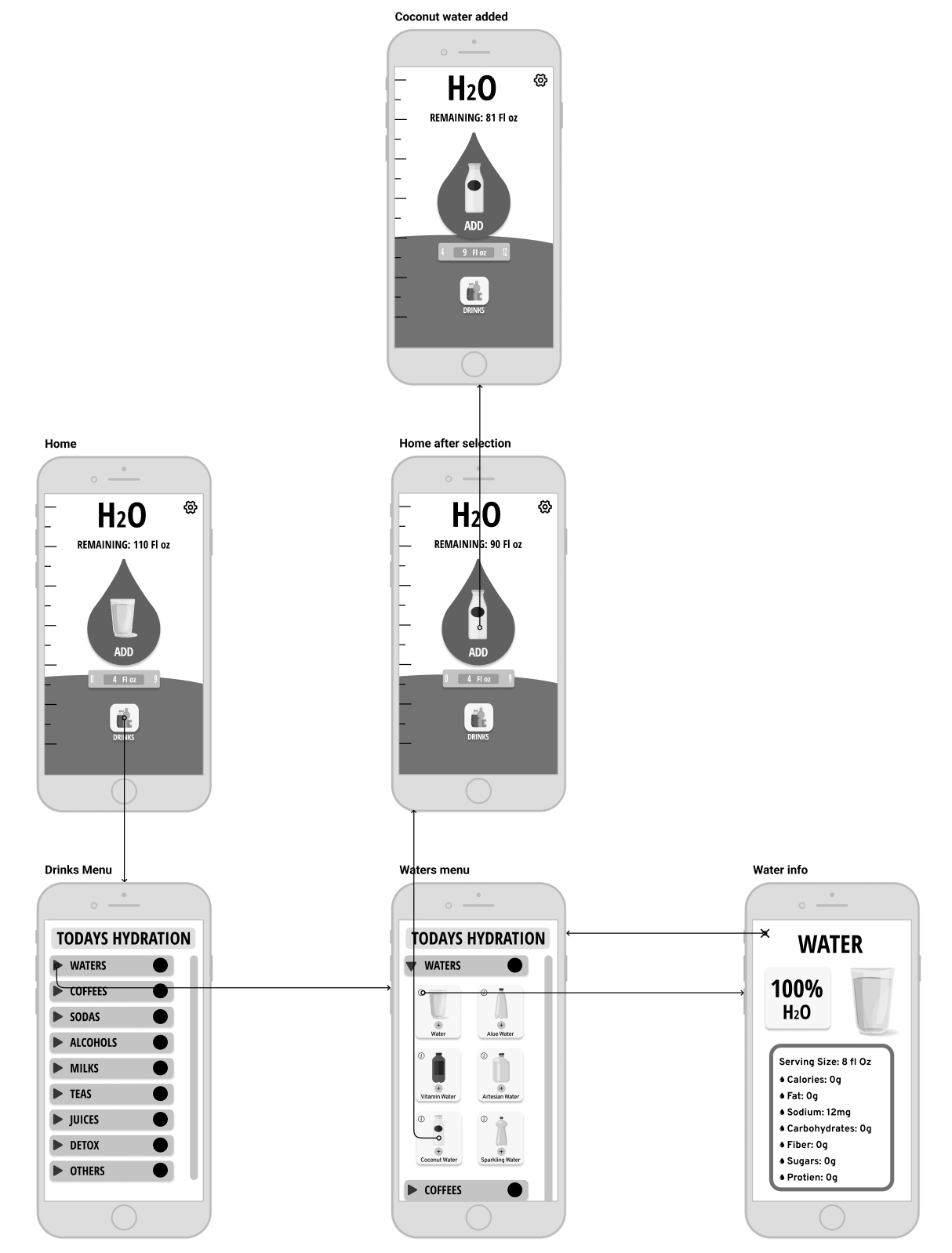
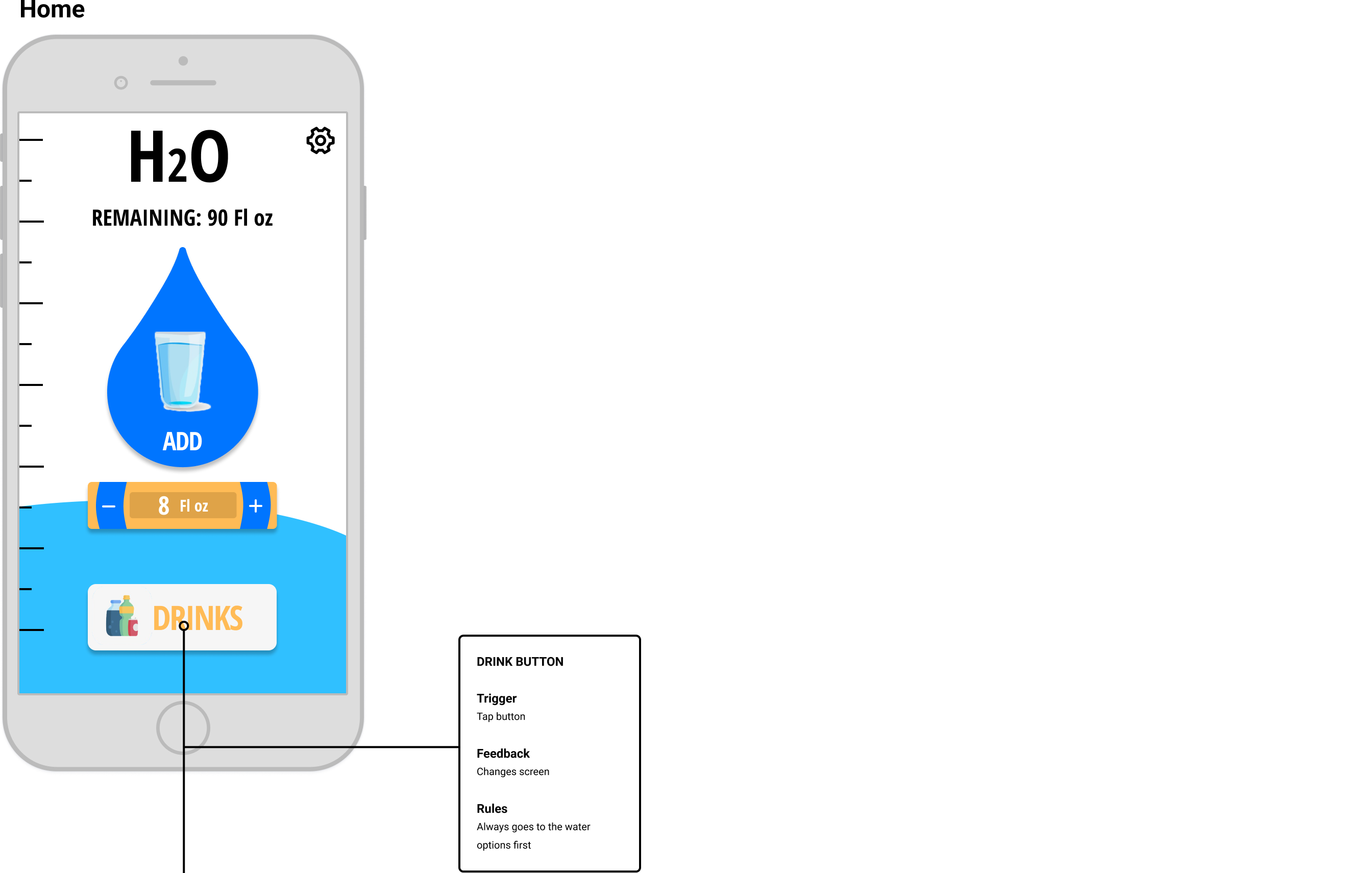
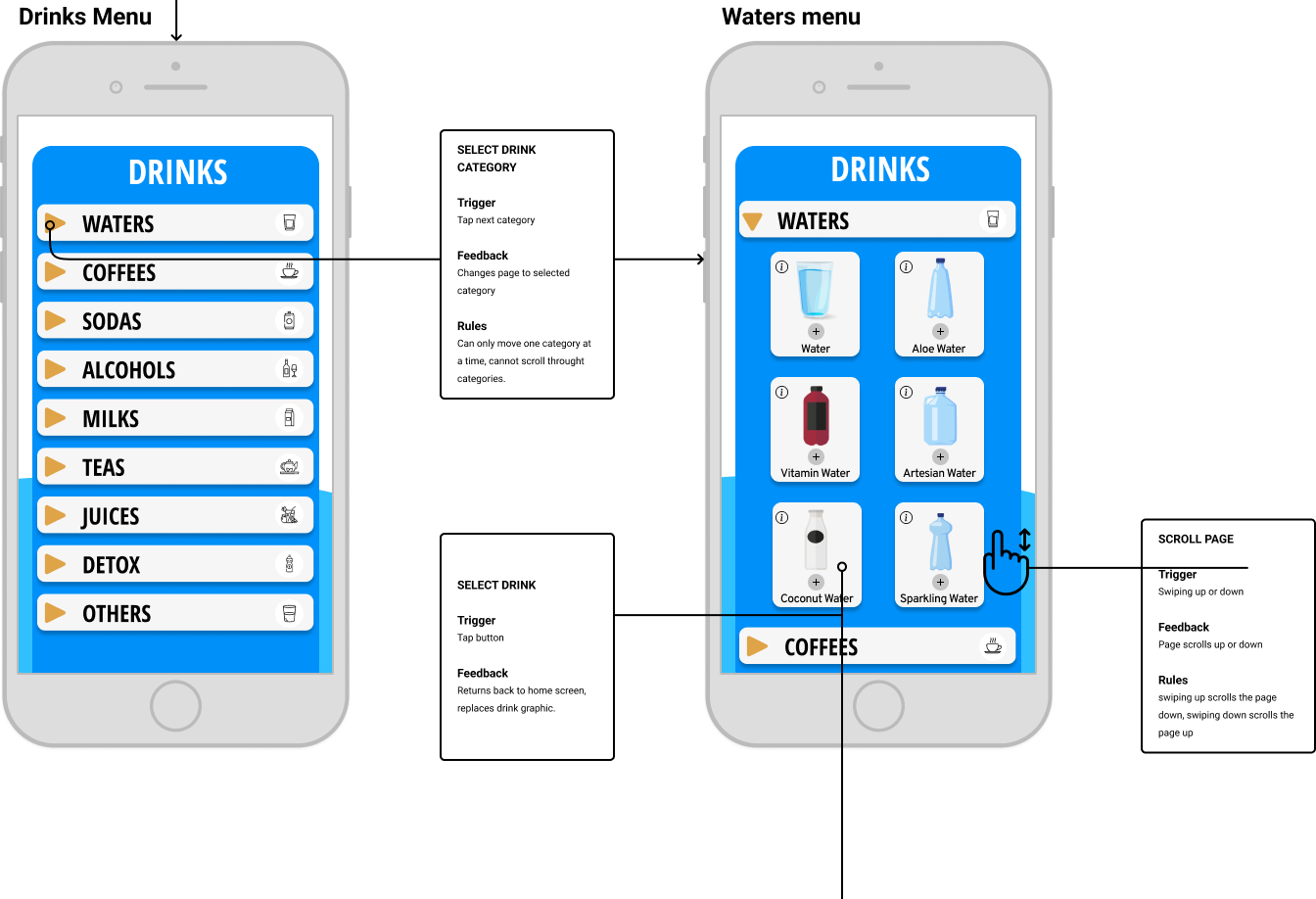
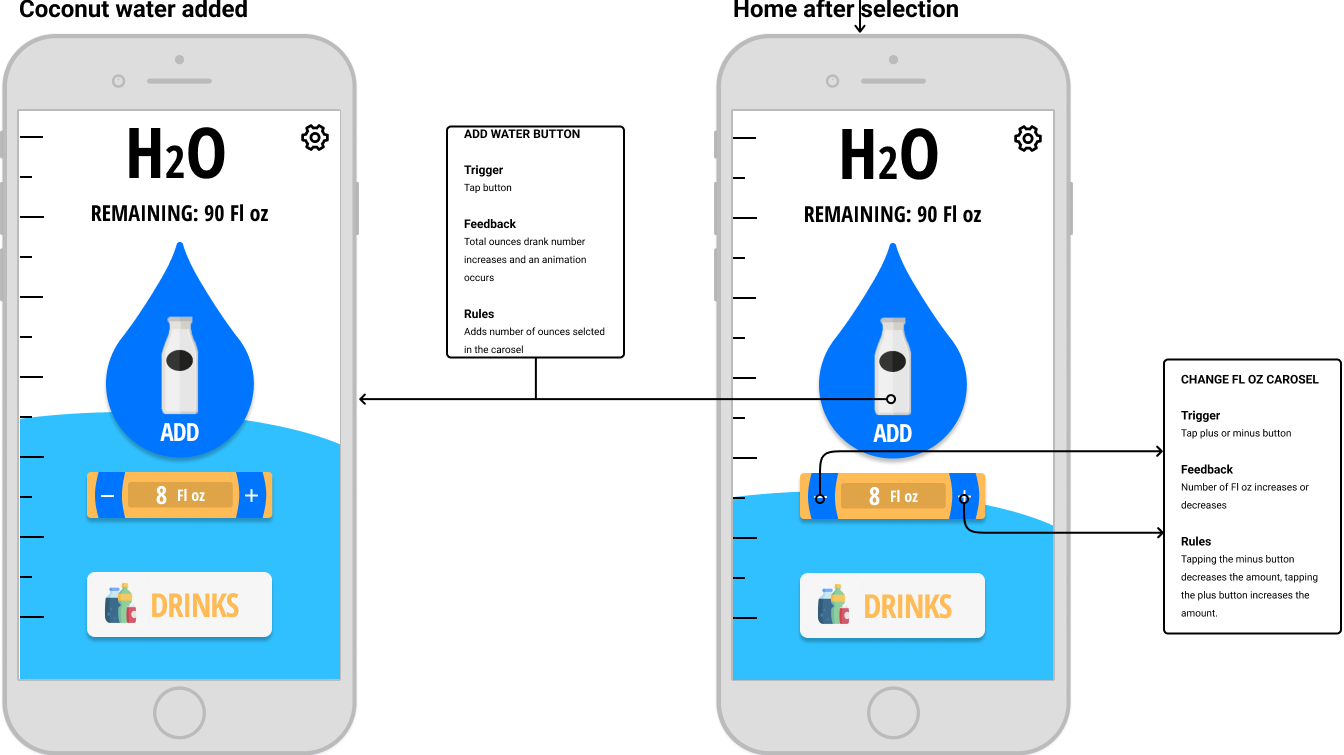
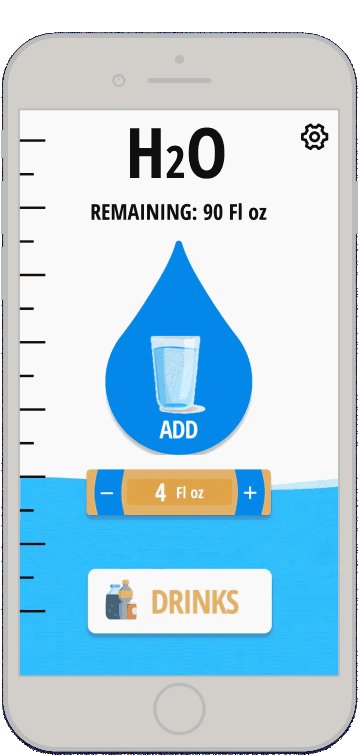
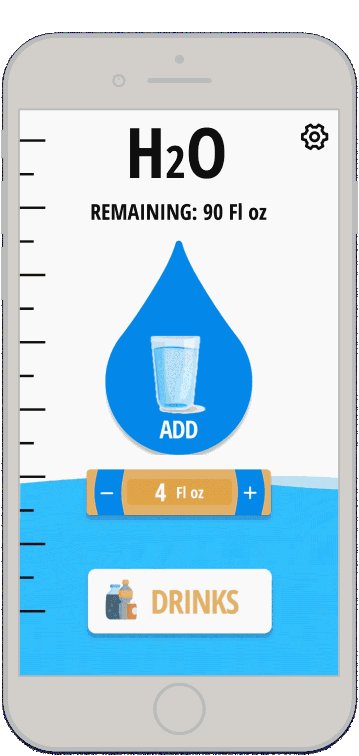
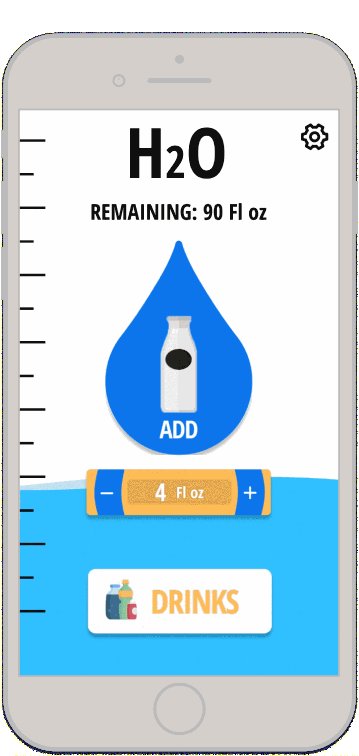
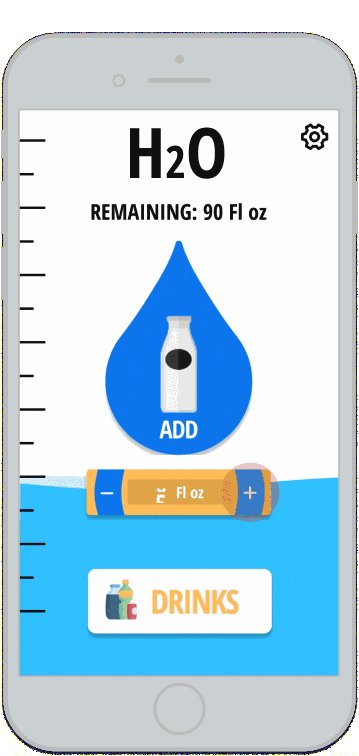
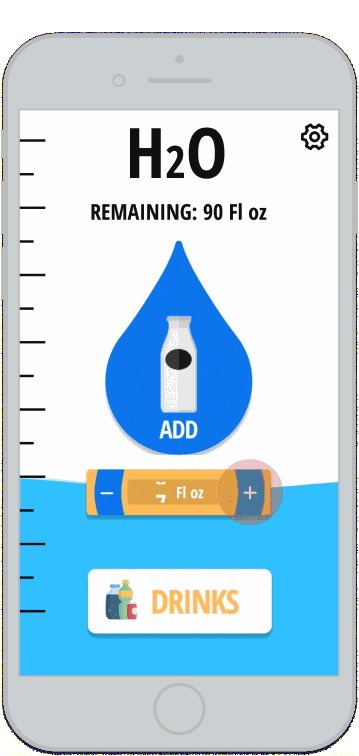
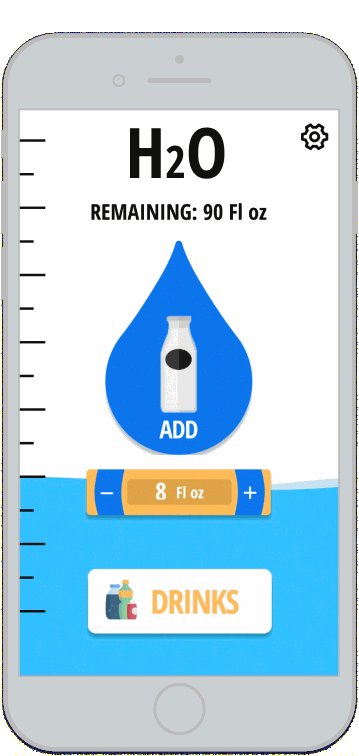
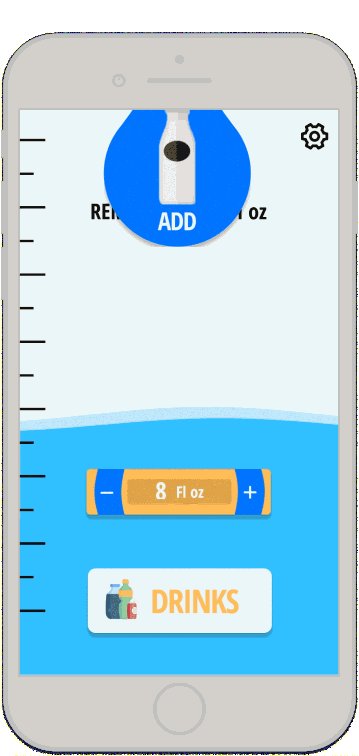
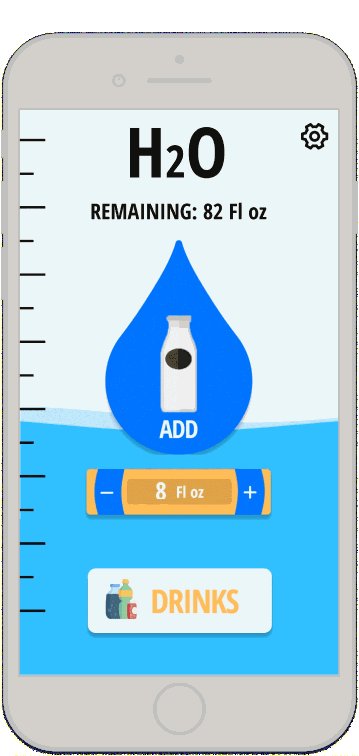
H2Organizer is a straightforward app that allows the user to effectively track water and other drink consumption. My focus with this project was on interaction design. My goals were two-fold: to create a highly intuitive design and create interactions that are rewarding to the user and promote further use.
Project Info
- Project for Interaction Design Class
- I had 10 weeks to design and develop
- Solo Project
Tools Used
- Figma
- Adobe After Effects