In this project, I introduce a client's collection of recipes to the
digital world with a successfully designed and developed recipe
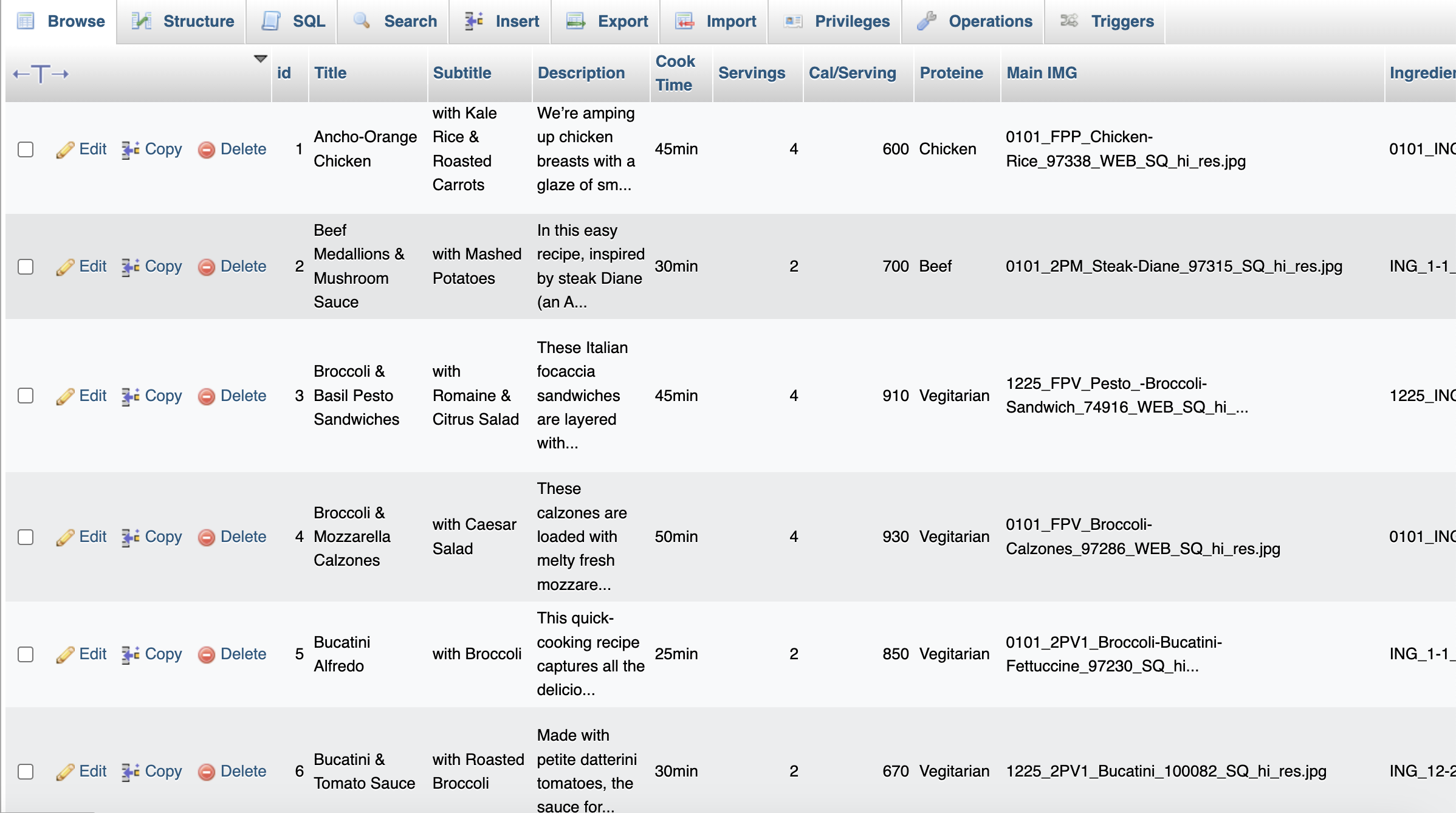
website. I used newly gained knowledge in PHP and SQL databases to
convert my client's Excel spreadsheet into a scalable database with
which they can continue to add. In addition to incorporating a
database into HTML, CSS, and JS using PHP, I built a site that is
aesthetically pleasing, logically organized, and accessible.
Project Info:
- This is a solo project for a PHP class at Drexel.
- I had 10 weeks to design and develop.
-
The project's purpose was to serve as an intro to PHP and further
develop my HTML, CSS, and JS skills.
Tools Used
- Figma
- MySQL
- VSCODE (HTML, CSS, JS, and PHP)
Process and Insights
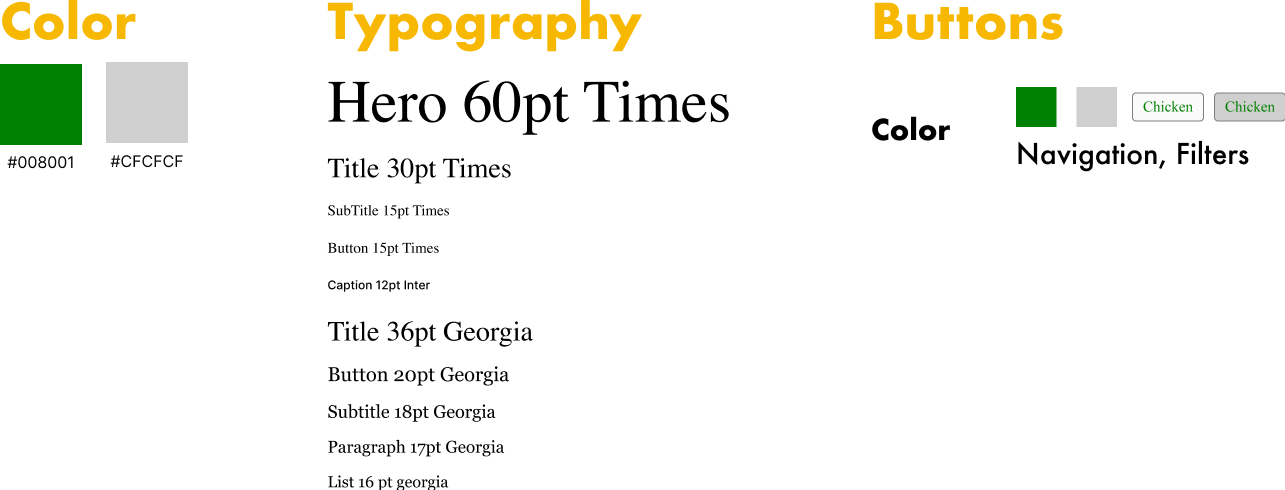
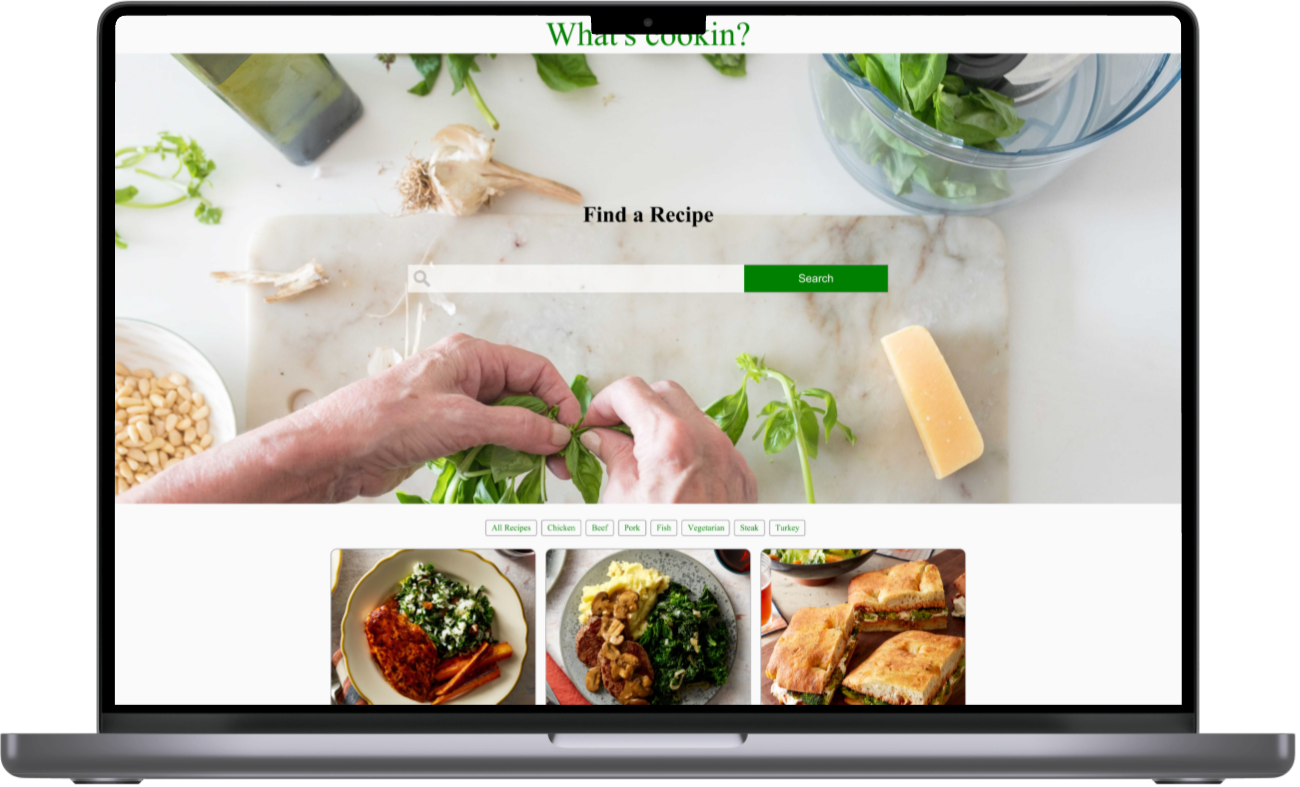
Styles
I used Times for my home page and Georgia for all of my recipe pages.
Since this is a very simple, almost one-task website I didn't see any
need to overwhelm the user with a ton of colors, sticking to one
primary green and a grey for the occasional hover state. I let the
imagery the client provided do most of the visual heavy lifting.
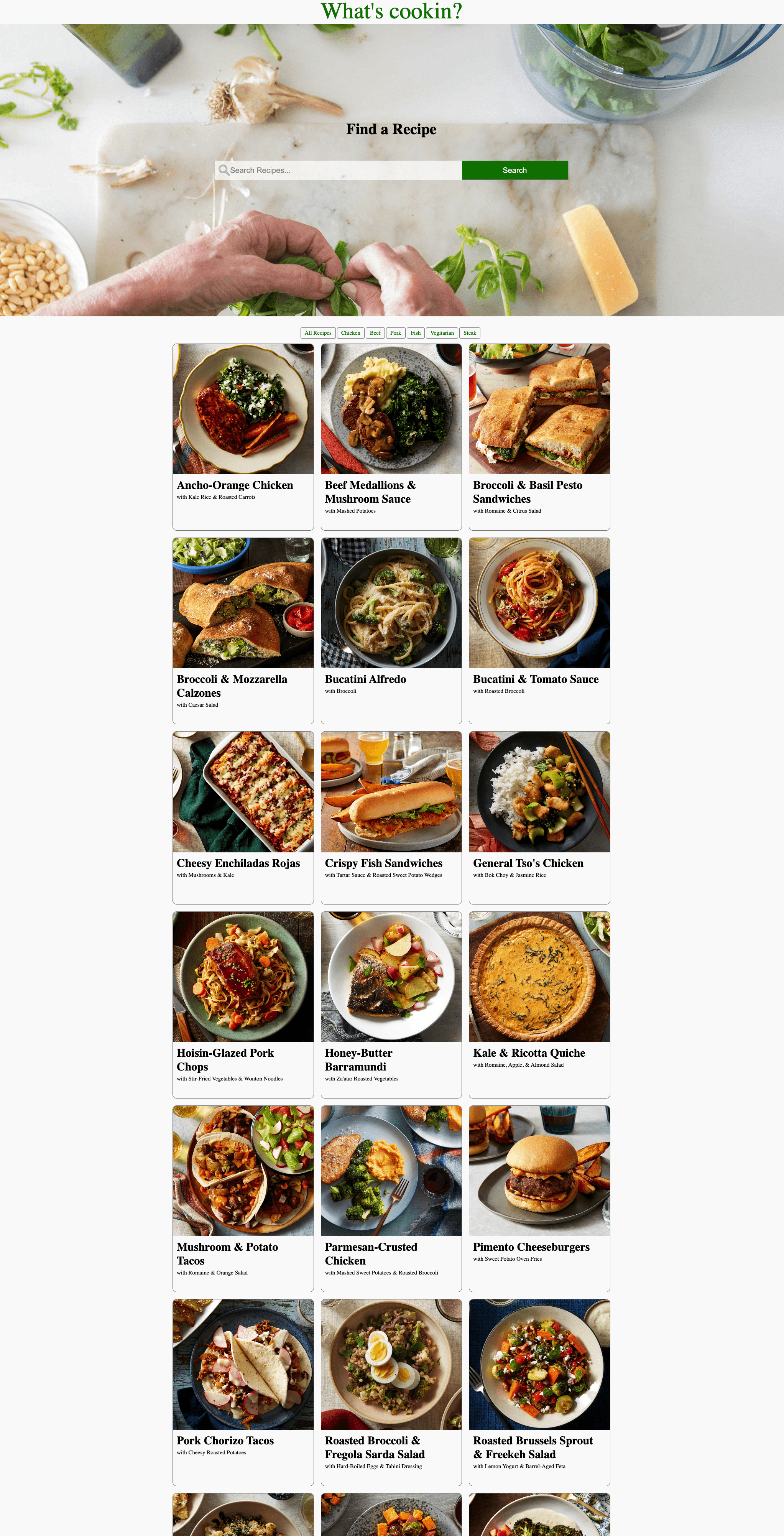
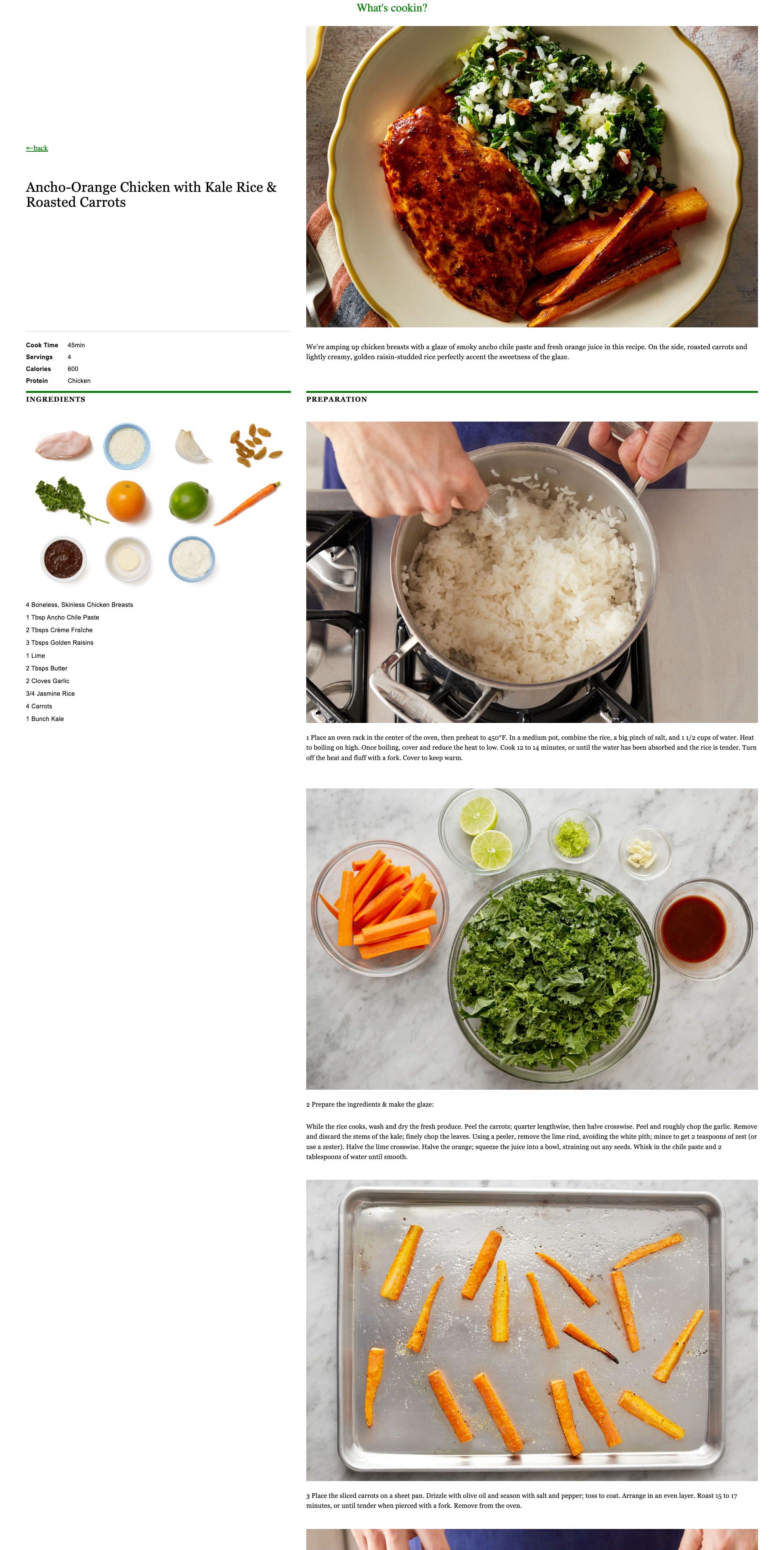
The Results
Overall this project was a success. The first indicator was the
client's positive reaction to this project. I designed and developed a
fully functional recipe website that incorporated the client-provided
database and was built to a professional standard.
This project was also a great personal success. This was my first time
using PHP and incorporating SQL databases into code. I learned enough
to apply this knowledge to future projects, greatly broadening my
skillset in what I can produce. Additionally, I further enhanced my
skills in HTML, CSS, and JS.